Trouver le code d'une couleur HTML dans une page web : Différence entre versions
De Vulgum Techus
(→Chrome) |
(→Procédure) |
||
| Ligne 33 : | Ligne 33 : | ||
* Accès au menu des extensions de '''[[Chrome]]''' par '''[[Les raccourcis about: de Chrome|about:Extensions]]''' | * Accès au menu des extensions de '''[[Chrome]]''' par '''[[Les raccourcis about: de Chrome|about:Extensions]]''' | ||
* Utilisation de l''''extension''' selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut. | * Utilisation de l''''extension''' selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut. | ||
| − | |||
== [[Firefox]] == | == [[Firefox]] == | ||
Version du 12 mars 2015 à 12:11
Lien court vers cette page : http://vt.cx/TccGpw
QR code vers cette page : http://vt.cx/TccGpw.qr
Versions Chrome : toutes versions
Versions Firefox : toutes versions
Présentation
Il peut être utile dans le cadre d'un développement de trouver avec exactitude le code HTML d'une couleur dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que Gimp mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les navigateurs les plus courants.
Procédure
Chrome
Sur Chrome de nombreuses extensions sont disponibles pour effectuer cette tâche à savoir :
- Color Picker
- colorPicker
- Dropper
- ColorZilla
- Une fois l'extension choisie, cliquer sur Ajouter à Chrome
- Accès au menu des extensions de Chrome par about:Extensions
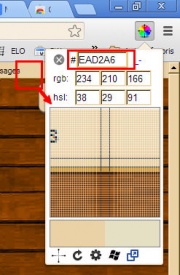
- Utilisation de l'extension selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut.
Firefox
Tout comme Chrome Firefox ne manque pas de très bons addons pour connaître une couleur HTML sur un page Web :
- Rainbow Color Tools
- ColorZilla
- colorPicker
- Une fois l'extension choisie, cliquer sur Ajouter à Firefox
- Accès au menu des addons de Firefox par about:addons